粒子系统介绍
- 什么是粒子系统?
- 粒子系统是由总体具有相同的表现规律,个体却随机表现出不同的特征的大量显示元素构成的集合。
- 粒子定义有三要素
- 群体性:粒子系统是由“大量显示元素”构成的(例如雪、雨、一团雾等等)
- 统一性:粒子系统的每个元素具有相同的表现规律(例如下雨、下雪,方向都是从上向下)
- 随机性:粒子系统的每个元素又随机表现出不同特征(例如下雪,每个雪花下落的速度会有不同,大小会有不同、方向也会有略微的不同)
粒子系统应用场景
- 影视行业
- 目前我们经常看的大片,比如沙尘暴、暴风雨、暴雪、烟花 等等,很多都是粒子特效做出来的。很逼真,而且相比真实世界中去实拍,成本要低很多
- 游戏中
- 爆炸、雨、雪、雾、烟花等等。都是粒子系统实现
- 应用中
- 主播房间右下角粒子动画
- 雪花/下雨/烟花等效果
- QQ生日快乐一堆表情的跳动
iOS粒子动画的使用
- 步骤
- 创建发射器
- 创建粒子, 设置粒子属性
- swift核心代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51// 1.创建发射器
let emitter = CAEmitterLayer()
// 2.设置发射器的位置
emitter.emitterPosition = point
// 3.开启三维效果
emitter.preservesDepth = true
// 4.创建例子, 并且设置例子相关的属性
var cells = [CAEmitterCell]()
for i in 0..<10 {
// 4.1.创建例子Cell
let cell = CAEmitterCell()
// 4.2.设置粒子速度
cell.velocity = 150
cell.velocityRange = 100
// 4.3.设置例子的大小
cell.scale = 0.7
cell.scaleRange = 0.3
// 4.4.设置粒子方向
cell.emissionLongitude = CGFloat(-Double.pi/2)
cell.emissionRange = CGFloat(Double.pi/2 / 6)
// 4.5.设置例子的存活时间
cell.lifetime = 3
cell.lifetimeRange = 1.5
// 4.6.设置粒子旋转
cell.spin = CGFloat(Double.pi/2)
cell.spinRange = CGFloat(Double.pi/2 / 2)
// 4.6.设置例子每秒弹出的个数
cell.birthRate = 2
// 4.7.设置粒子展示的图片
cell.contents = UIImage(named: "good\(i)_30x30")?.cgImage
// 4.8.添加到数组中
cells.append(cell)
}
// 5.将粒子设置到发射器中
emitter.emitterCells = cells
// 6.将发射器的layer添加到父layer中
view.layer.addSublayer(emitter)
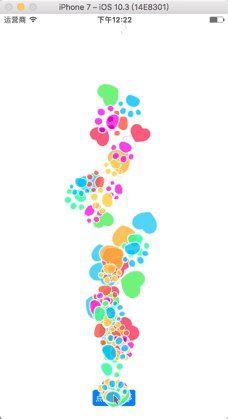
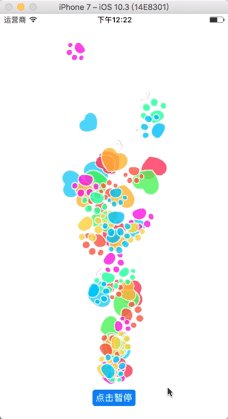
粒子动画效果展示

源码
GitHub地址:ParticleAnimationDemo